import System;Prior to running this script the screen looks like this:
import System.Windows;
import System.Windows.Controls;
import MForms;
package MForms.JScript {
class MMS001_ChangeItemFieldPos {
public function Init(element: Object, args: Object, controller : Object, debug : Object) {
var content : Object = controller.RenderEngine.Content;
//Find the control we want to move
var textBoxItem = ScriptUtil.FindChild(content, "MMITNO");
//Specify where we want to move the control to
Grid.SetColumn(textBoxItem, 50);
Grid.SetRow(textBoxItem, 1);
}
}
}
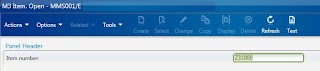
After running the script the Item number field has been moved:


No comments:
Post a Comment